本篇主要是描述網頁「登入頁」(Landing Page),這個頁面是用戶一開始接觸的畫面,雖然這個頁面沒有固定的設計方法,但其實可以從各大網頁尋找到雷同的跡象,本篇就去除掉配色概念,單純就依據視覺動線來做說明。
首先,我們還是要提到設計本質為「傳遞訊息」,視覺動線也就是引導用戶了解網頁所需要傳達的訊息,而網頁本身需要傳達的訊息非常多,通常難以用少量文字、話語呈現。就像是業務推廣產品時並不會只問一句:「你要買嗎?」,而是會用不同角度切入說明。
這麼多的訊息內容加到網頁中就容易造成混亂,因此可以使用「群組」的方式來分類訊息;而定義成群組的方法可以運用「相同的視覺感」來做分類,如以下提供幾單的幾種類別給予大家參考(實際上可以運用的當然更多)。
左文右圖的群組(或右圖左文)

三欄式上圖下文的群組

左右圖文連續排列的群組

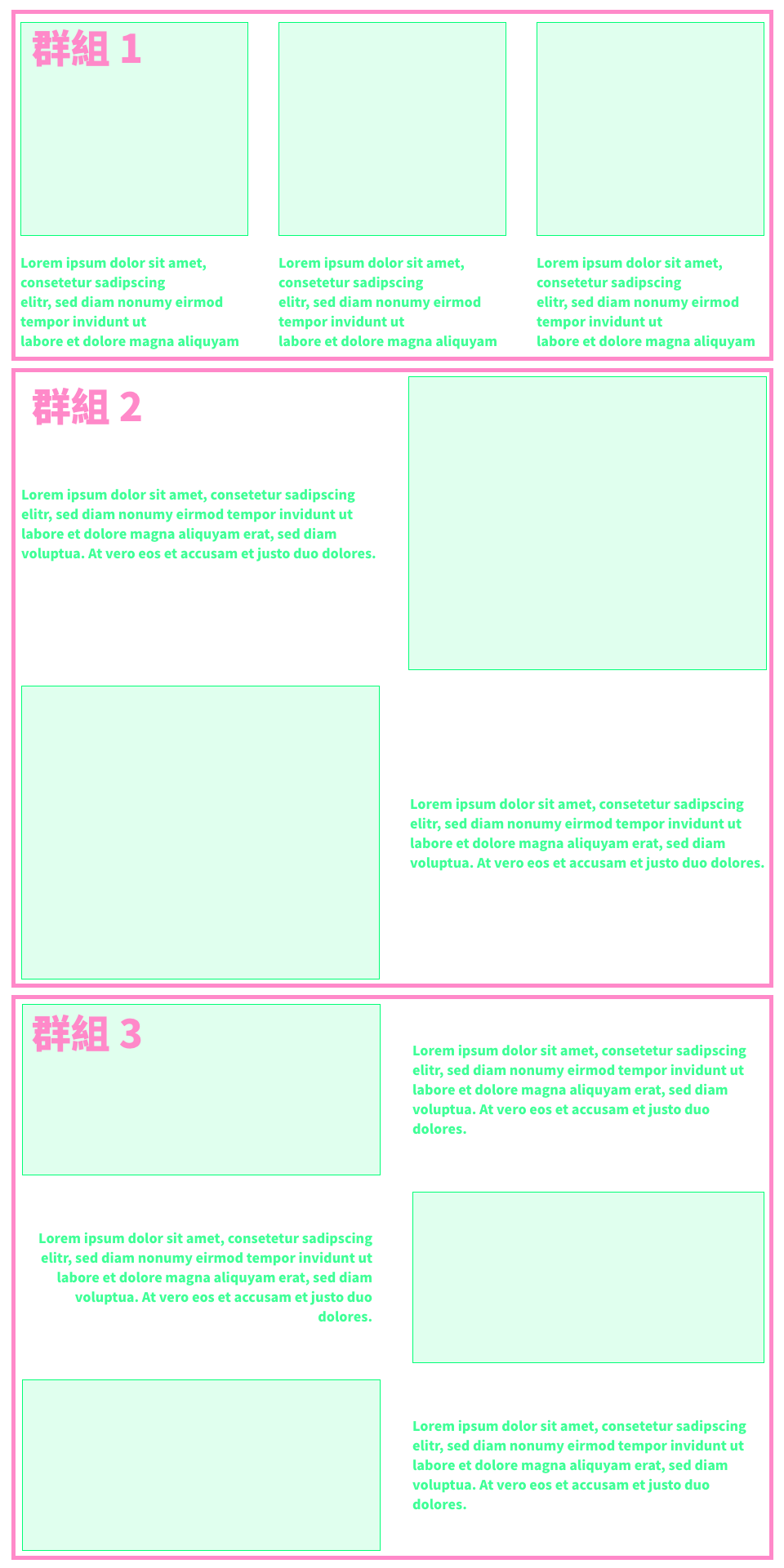
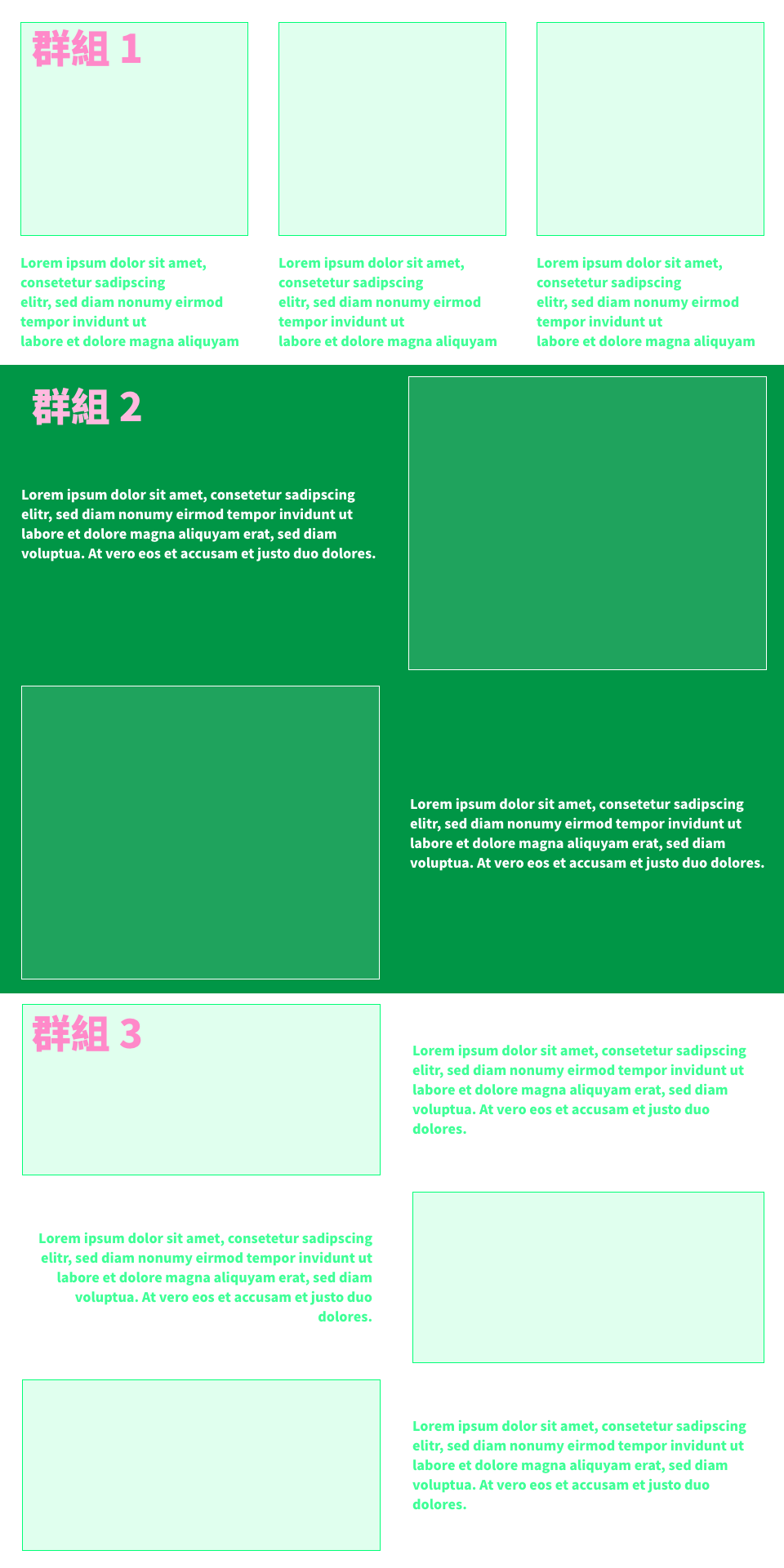
在不同的排列方式後,自然就會讓人感受到內容上的差異,因此將這些不同的群組排列在畫面上可以得到以下的結果。

此時,群組 2 及群組 3 由於具有「類似的視覺感」,會容易被視為同一個群組,如果兩個群組之間的訊息沒有足夠的關聯性,當缺乏連貫性就如同所謂的「跳躍性思考」,難以吸收前後文的訊息。
此時,我們也可透過顏色交錯的方式,將內容以群組的方式隔離,範例如下,群組 1 及 群組 3 是使用白底深色圖文,而群組 2 則是使用深色底、淺色圖文,透過此方式將內容隔離開來。

這種方式不僅可以增加畫面豐富度及有效群組話訊息,亦可強化品牌色彩。範例中的 群組 2 是使用深色背景搭配淺色文字,實作中也可以使用淺色背景搭配深色字(其它維持白底),僅需要與其它樣式有所區隔即可。
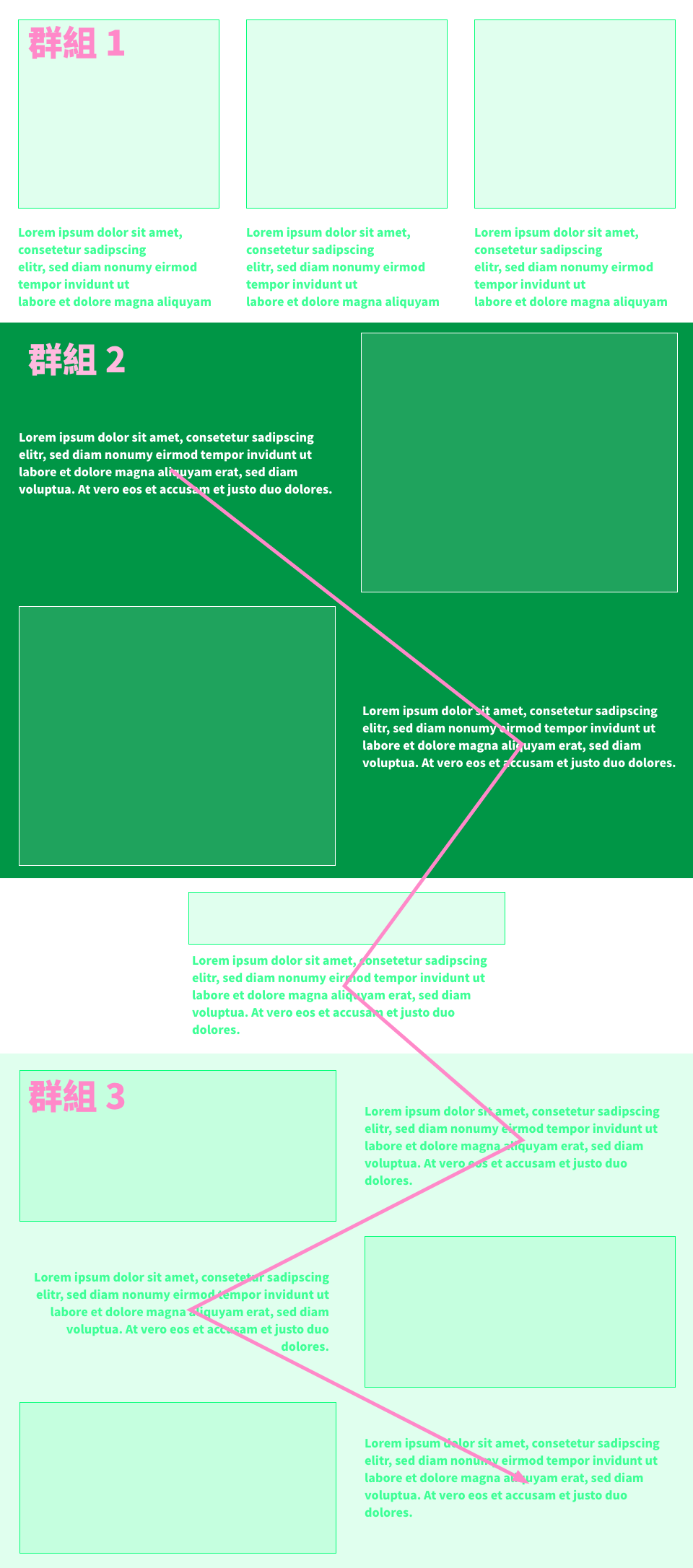
除了群組化,由於現在訊息量不斷地膨脹,人們會不斷增加自己的閱讀速度,因此閱讀時會增快由上而下的速度,並且不斷地左右交錯。因此也可以將此慣性加入畫面中,除了增加閱讀性外,也同時讓畫面更有「韻律感」。

如上圖,我們不僅使用「具有底色」及「無底色」的交錯方式,並且重新調整排版為左右交互的韻律方式,藉此增加圖文的閱讀性。
而網頁中也可以適時的透過少量內容(群組 2 及 群組 3 之間)來凸顯部分訊息,這類訊息通常簡短並具與行動呼籲性(call to action),下一篇會透過實際案例來介紹這些概念喔。
